Typedream x Typedream x Adobe Fonts
Adobe fonts is a really unique and beautiful looking fonts that will surely make your website looks stunning and stand out from the crowd
fonts
How does this integration work?

First, create an account on adobe fonts and select the form you desire

Second, copy the css code from adobe font into the site header in your workspace's code injection

Then, start typing and check the fonts in preview mode or in custom domain
Uses.
Collections of beautiful fonts that you can add on your website to make it looks different and really unique. The fonts come in different shapes and colors and they look really amazing and stand out.
- A collections of beautiful fonts: You can choose from a myriad of fonts from the Adobe Font's website. Match the fonts with the tone of your website; choose from classic, modern, retro, and many more
- Add the fonts as a CSS to your website: You only need to copy the css code generated from Adobe Font's website and paste it in the code injection. It is that easy
Step 1: Create a new account for Adobe Fonts
- Go to https://fonts.adobe.com/ and create an account
- You may use your Google account to quickly create an account
- When you have successfully created an account, log in to enter the website
Step 2: Choose the fonts that you desire
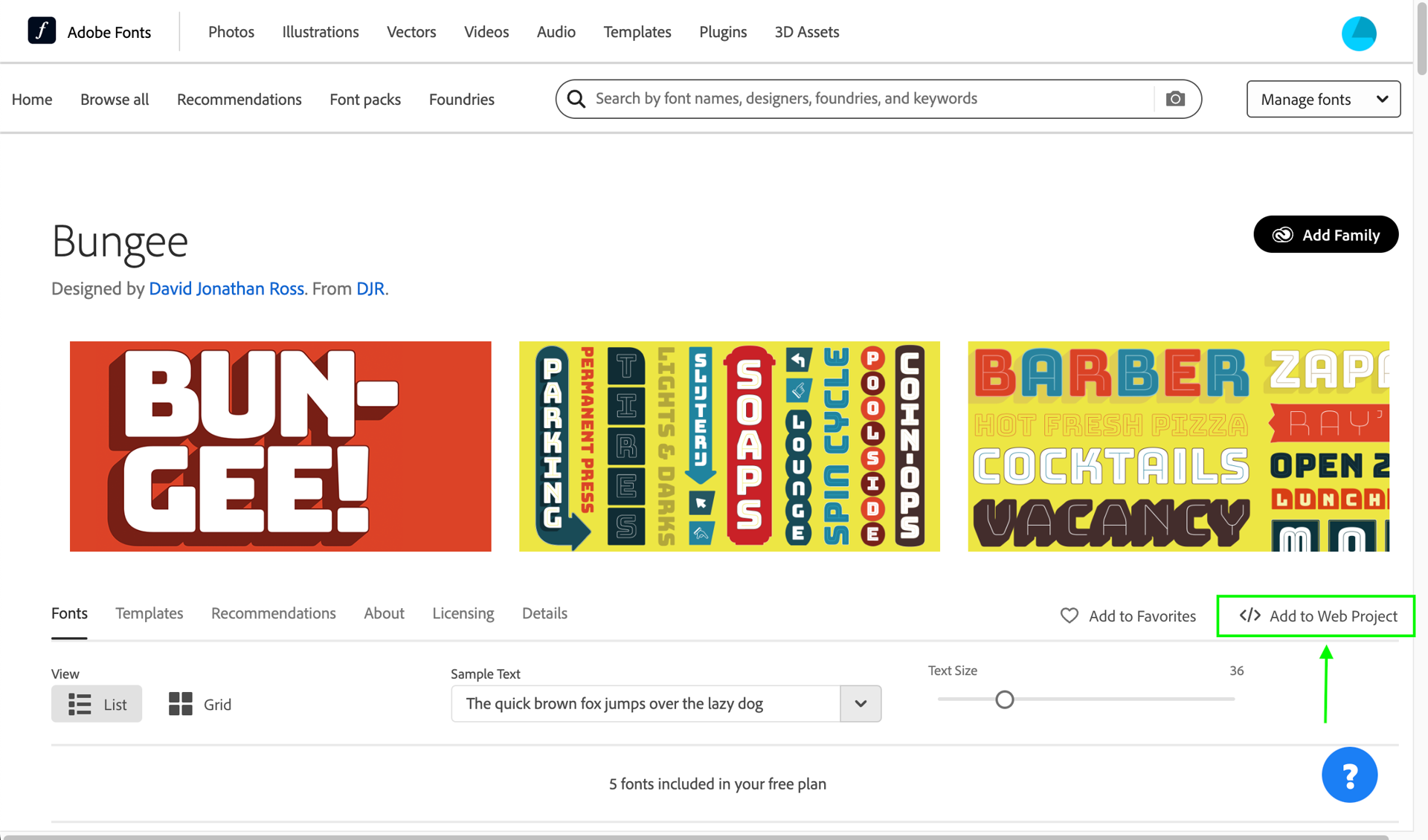
- Select the font and click it to enter the font's page
- Click the 'Add to web' button
- Add a name for your project and the click the 'Create' button
- Click on the 'Copy CSS to clipboard' button and click 'Done'
Step 3: Paste the code into Site Header in the Code Injection
- Go to your Workspace and enter the 'Code Injection' in the Dashboard
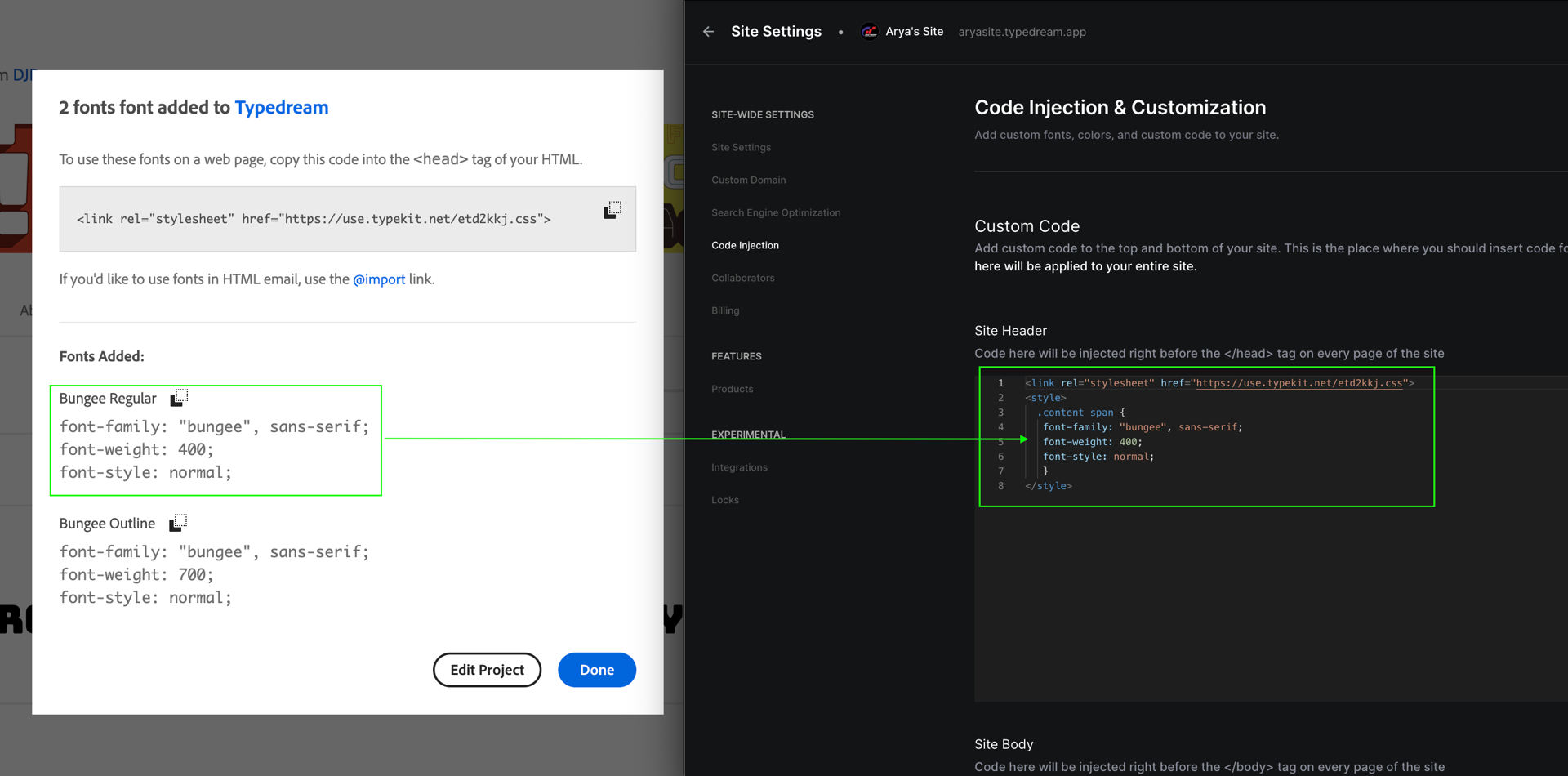
- Paste the CSS code into the 'Site Header'
- Underneath the code, create a CSS code format and add it in the Site Header; for example: <style> .content span { font-family: "bungee", sans-serif; font-weight: 400; font-style: normal; } </style>
- You may go back to the Adobe Fonts page and copy the font-family, weight & style from there and then paste it into the CSS parameter in the Site Header
- Click on the ‘Update Settings’ to save the changes
- Go to any of your page and start typing
- Click on the ‘Publish’ button to save the changes that you’ve made
- Check your new fonts in the ‘Preview’ mode or in the custom domain
For more details, you may check on video guide below
Done!
But wait, what's Adobe Fonts?
Adobe Fonts allows you to add various beautiful, unique and catchy fonts to your webpages by adding it via CSS codes in the Code Injection to change normal fonts into beautiful Adobe Fonts. With Adobe Fonts, your website will be truly unique and stand out from the crowds

Start building your dream site today.
The world needs to see your awesome idea.
We're a remote software company, building online tools for creators, builders, and side hustlers. We quit our 9-5 to pursue our dreams, and we want to help others do the same.
Backed by
Copyright © 2023 Govest, Inc. All rights reserved.