Typedream x NoCodeMapApp
A guide on how to add interactive maps to your website.
Widget
How does this integration work?

First, create a Typedream site

Second, build and customize a map on NoCodeMapApp

Then, add the map on to your Typedream site
Uses.
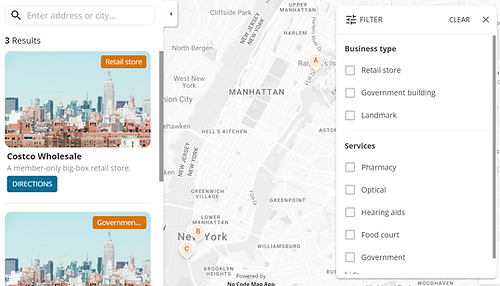
Build interactive maps
Show and tell Show, don't tell. Leverage the power of a digital map and build a closer customer engagement.
Agency-quality with <10% of the cost Build a completely customised map from colour theme to filters, no coding required.
Increase foot traffic & lead generation Optimize foot-traffic and lead generation with auto-generated custom filters & call-to-action.
Adding NoCodeMapApp to Typedream.
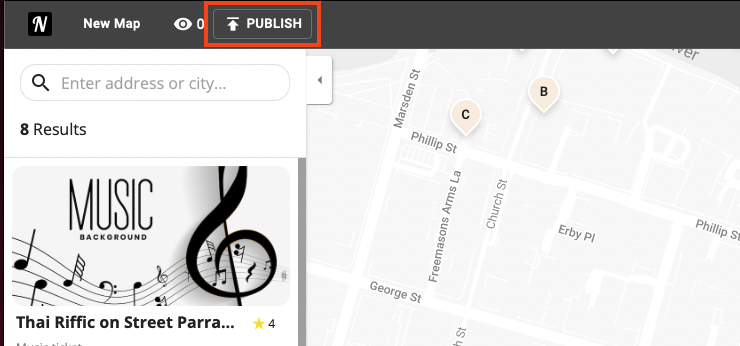
Step 1
Step 2
Step 3
/embedDone!
But wait, what's NoCodeMapApp?
The easiest way to build custom interactive maps with dynamic filters. You can build interactive maps, interactive timelines, event calendars, restaurant listings, hotel searches, finding a distributor, neighborhood maps, property listings, and portfolio maps in one minutes with your spreadsheet, no coding required.

Start building your dream site today.
The world needs to see your awesome idea.
Related guides
We're a remote software company, building online tools for creators, builders, and side hustlers. We quit our 9-5 to pursue our dreams, and we want to help others do the same.
Backed by
Copyright © 2023 Govest, Inc. All rights reserved.