Typedream x p5.js
A guide on how to add code editor to your site
Widget
How does this integration work?

First, create a landing page on Typedream

Second, embed your p5.js code to your page

Then, let your visitors edit code and display the result
Uses.
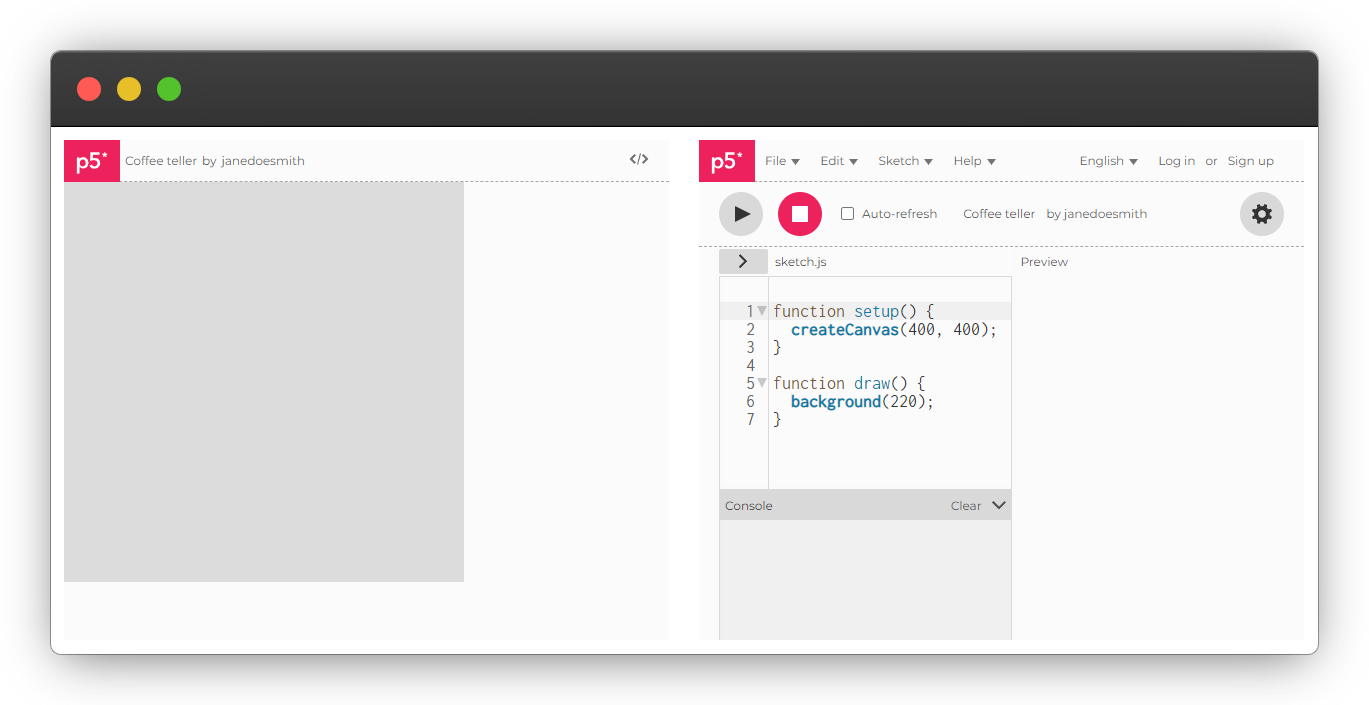
Add & edit code
With p5.js, you can edit code easily & display them.
Adding p5.js to Typedream.
Step 1
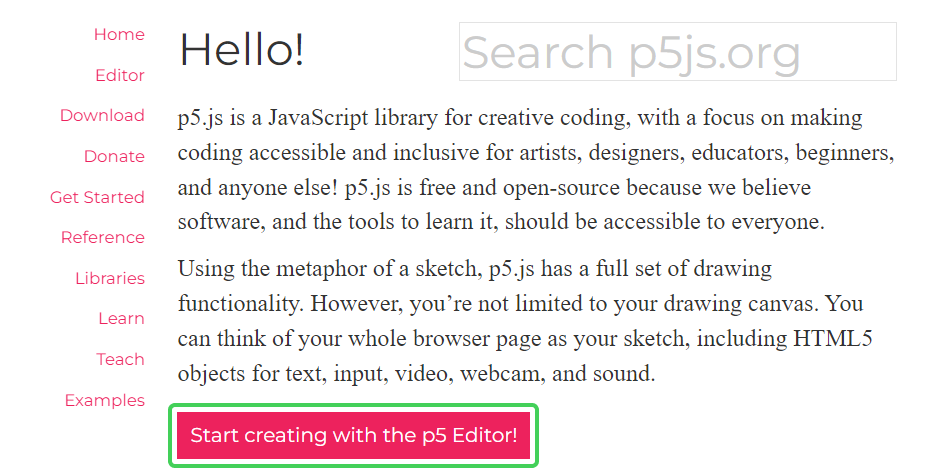
Go to p5js.org
Click Start creating with the p5 editor!
Sign up
Step 2
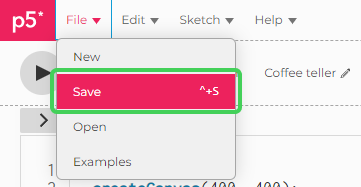
Edit your code
Click File > Save
Step 3
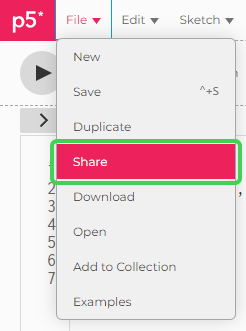
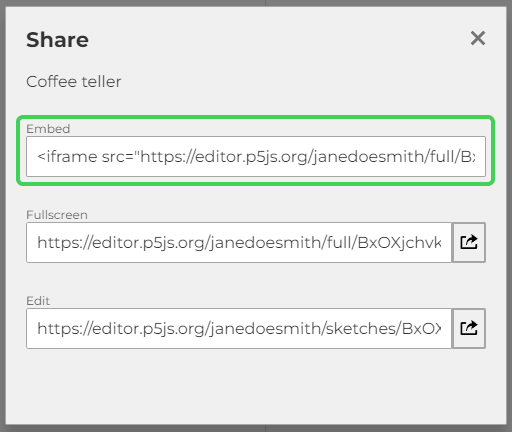
Click File > Share
Click on the embed code and the code will be automatically copied
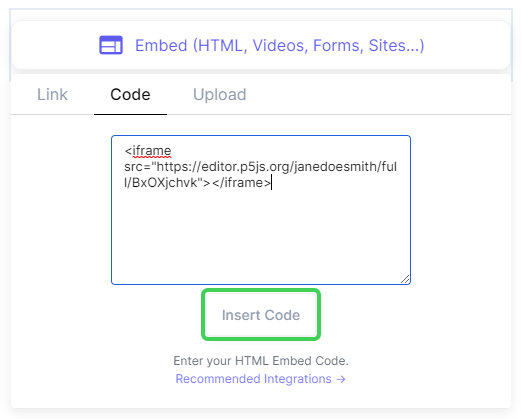
Go to Typedream and type
/embed > CodePaste the code and click Insert Code
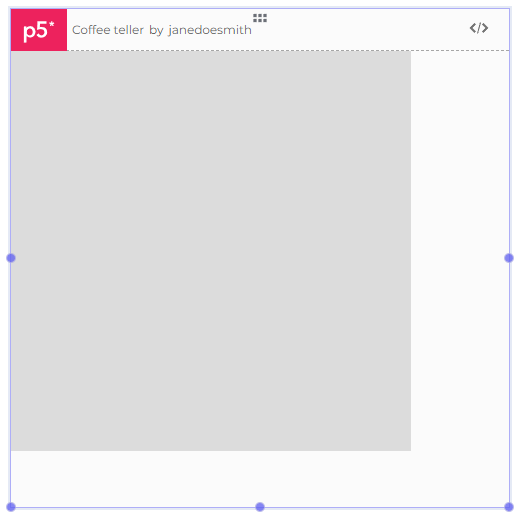
Done!
But wait, what's p5.js?
p5.js is a JavaScript library for creative coding, with a focus on making coding accessible and inclusive for artists, designers, educators, beginners, and anyone else!

Start building your dream site today.
The world needs to see your awesome idea.
Related guides
We're a remote software company, building online tools for creators, builders, and side hustlers. We quit our 9-5 to pursue our dreams, and we want to help others do the same.
Backed by
Copyright © 2023 Govest, Inc. All rights reserved.