Typedream x Spline
A guide on how to add interactive 3D elements to your Typedream page
Assets
How does this integration work?

First, create a website on Typedream

Second, create a 3D design on Spline and export

Then, embed your Spline design on your Typedream page
Uses.
Giving a website a 3D, futuristic feel + some fun
Spline is popular among designers and is a great way to help you elevate the look, as well as interactivity of your site.
Try it out and move Molang around →
Adding Spline to Typedream.
Step 1
For demonstration purposes, we went to Spline's Library and selected one of their amazing pre-built designs. The Library is also an awesome place for getting inspiration if you're stuck on where to start.
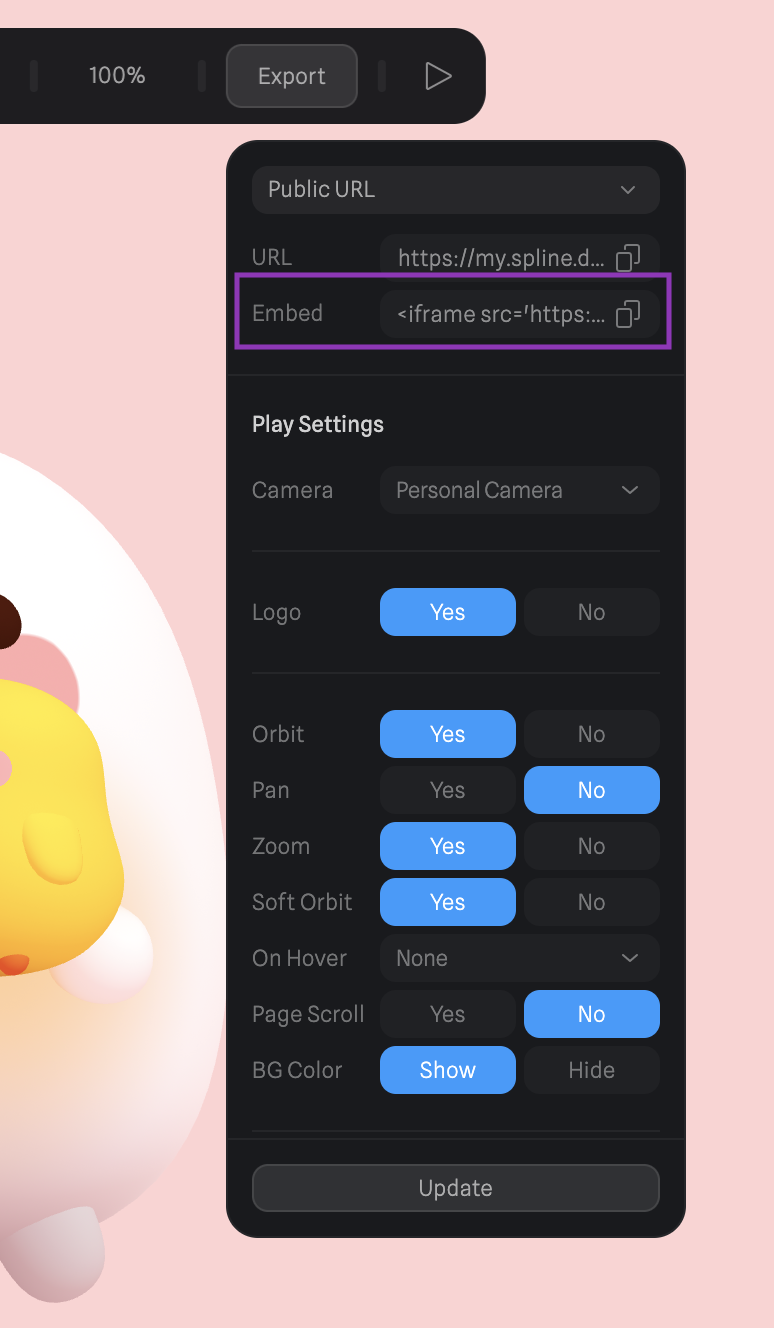
Step 2
Step 3
Done!
But wait, what's Spline?
Spline is a design platform and environment that allows you to easily create professional 3D illustrations. It's like a three.js editor but without needing code.

Start building your dream site today.
The world needs to see your awesome idea.
Related guides
Hang tight!
We're in the middle of putting together more integration guides for you to supercharge your Typedream site.
We're a remote software company, building online tools for creators, builders, and side hustlers. We quit our 9-5 to pursue our dreams, and we want to help others do the same.
Backed by
Copyright © 2023 Govest, Inc. All rights reserved.